Auslastungs-Diagramm
Inhaltsverzeichnis
Auslastungs-Diagramm kurz
Wichtiger Teil der Ressourcenverfolgung ist die Kontrolle der Auslastung der Ressourcen. Es ist möglich ein Diagramm mit der Auslastung von einer beliebigen Selektion von Ressourcen zu öffnen.
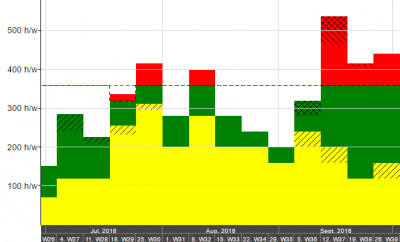
Im Auslastungsdiagramm findet man eine graphische Darstellung der Auslastung von einer oder mehreren Ressourcen. Man sieht die
- Basis-Kapazität als gestrichelte schwarze Linie,
- reale Kapazität als gestrichelte blaue Linie,
- Auslastung (grüne Flächen),
- Überlastungen (rote Flächen),
- Zuordnung der Gruppen (//// Schraffiert),
- Zuordnung zu Offerten (\\\\ Schraffiert).
- Selektierte Projekte werden im Diagramm gelb für die Auslastung und orange für die Überlastbereiche angezeigt.
Ein wichtiges Parameter für die Auslastung ist das Status per Datum, das den Zeitpunkt definiert, bis wann alle Stunden in der Zeiterfassung erfasst worden sind. Mehr Informationen über die Logik von Status per finden Sie im Artikel Berechnung der Stunden und Kosten.
| Die Begriffe Basis- und reale Kapazität und eigene Berechnung der Werte sind separat beschrieben unter Auslastung und Kapazität: Wie sie gerechnet werden?. |
Auslastungs-Diagramm detailliert
Steuerelemente des Auslastungs-Diagramm
 Ressourcen und Ressourcen-Gruppen selektieren
Ressourcen und Ressourcen-Gruppen selektieren
Mit diesem Symbol kann man die gewählten Ressourcen und Ressourcen-Gruppen im Gantt anzeigen. Es wird ein Ressourcen-Baum geöffnet, wo man alle aktiven Ressourcen suchen kann. Der Ressourcen-Baum ist separat beschrieben.
 Projekte selektieren
Projekte selektieren
Mit diesem Symbol kann man bereits existierende Projekte im Gantt selektieren. Die Auswahl wird in einem Formular gemacht, in dem man nach verschiedenen Auswahl-Kriterien die Projekte suchen kann.
 Zeitbereich und Zeitskala
Zeitbereich und Zeitskala
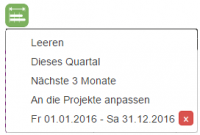
Man kan den Zeitbereich Von-Bis im Gantt entweder manuell setzen und nachher den Schalter Zeitskala aktualisieren drücken.
Oder man kann schnell Dieses Quartal, Nächste 3 Monate oder den Zeitbereich an die im Gantt selektierten Projekte automatisch anpassen. In dieser Liste kann man die letzten drei manuell gesetzten Zeitbereiche verwenden.
Die Zeitskala kann man fliessend von Woche/Tag bis Jahr/Quartal ändern. Der Schalter ![]() setzt die Zeitskala automatisch so, dass der ganze Zeitbereich in der Diagramm-Breite sichtbar wird.
setzt die Zeitskala automatisch so, dass der ganze Zeitbereich in der Diagramm-Breite sichtbar wird.
 Auslastung ausdrucken
Auslastung ausdrucken
Die Auslastung kann man mit diesem Schalter als PDF ausdrucken. Die Druckeinstellungen des Auslastungs-Diagramms sind separat beschrieben.
Durch Editieren des Wertes Y-Achse max. Std. kann man die Skalierung der Y-Achse beeinflussen
 Auslastung nach Excel Exportieren
Auslastung nach Excel Exportieren
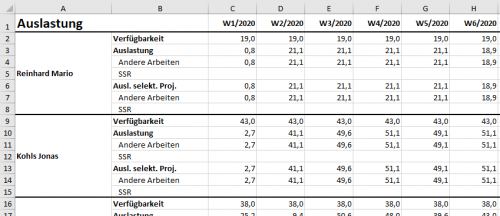
Mit dem Schalter ![]() kann man die im Diagramm geladenen Daten nach MS Excel exportieren. Die Stunden sind pro Woche gruppiert.
kann man die im Diagramm geladenen Daten nach MS Excel exportieren. Die Stunden sind pro Woche gruppiert.
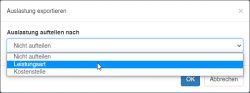
Die exportierten Daten kann man optional nach Leistungsart oder Kostenstelle aufteilen.
Falls man im Diagramm auch bestimmte Projekte selektiert hat, wird der Anteil der Stunden für diese exportiert und der Anteil der selektierten Projekte wird separat ausgewertet.