Auslastungs-Diagramm
Inhaltsverzeichnis
Auslastungs-Diagramm kurz
Wichtiger Teil der Ressourcenverfolgung ist die Kontrolle der Auslastung der Ressourcen. Es ist möglich ein Diagramm mit der Auslastung von einer beliebigen Selektion von Ressourcen zu öffnen.
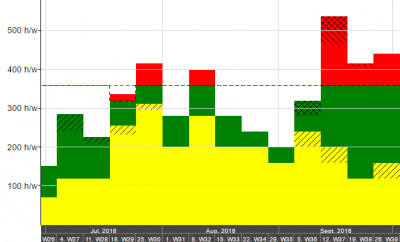
Im Auslastungsdiagramm findet man eine graphische Darstellung der Auslastung von einer oder mehreren Ressourcen. Man sieht
- basis Kapazität als gestrichelte schwarze Linie,
- reale Kapazität als gestrichelte blaue Linie,
- Auslastung (grüne Flächen),
- Überlastungen (rote Flächen),
- Zuordnung der Gruppen (\\\\ Schraffiert),
- Zuordnung zu Offerten (//// Schraffiert).
- Selektierten Projekte werden im Diagramm gelb für die Auslastung und orange für den Überlast angezeigt.
| Die Begriffe basis und reale Kapazität und eigene Berechnung der Werten sind separat beschrieben unter Auslastung und Kapazität: Wie sie gerechnet werden?. |
Auslastungs-Diagramm detailiert
Steuerelemente des Auslastungs-Diagramm

 Ressourcen selektieren
Ressourcen selektieren
Mit diesem Symbol kann man die gewählten Personal-Ressourcen oder Maschinen und Ressourcen Gruppen selektieren. Es wird ein Ressourcen-Baum geöffnet, wo man alle aktiven Ressourcen suchen kann. In einem Auslastungs-
Diagramm kann man entweder Personal-Ressourcen oder Maschinen anzeigen, weil die Verfügbarkeit der Maschinen nicht mit der Verfügbarkeit der Ressourcen kompatible ist und es ist nicht möglich sie zu addieren.
 Projekte selektieren
Projekte selektieren
Mit diesem Symbol kann man die existierende Projekte selektieren. Der Auswahl wird in einem Formular gemacht, wo man nach verschiedenen Kriterien die Vorgänge suchen kann. Die selektierten Projekte werden im Diagram gelb (für Auslastung) und Orange (für Überlast) angezeigt.
 Zeitbereich und Zeitskala
Zeitbereich und Zeitskala
Man kan den Zeitbereich Von-Bis im Gantt entweder manuell setzten und nachher den Schalter Zeitskala aktualisieren drücken.
Oder kann man schnell Dieses Quartal, Nächste 3 Monate oder den Zeitbereich an die im Gantt selektierten Projekte automatisch anpassen. In diesem List kann man die letzte drei manuell gesetzte Zeitbereiche verwenden.
Die Zeitskala kann man fliessend von Woche/Tag bis Jahr/Quartal ändern. Der Schalter ![]() setzt die Zeitskala automatisch so, damit Sie ganz in der Diagramm-Breite sichtbar wird.
setzt die Zeitskala automatisch so, damit Sie ganz in der Diagramm-Breite sichtbar wird.
 Auslastung ausdrucken
Auslastung ausdrucken
Die Auslastung kann man mit diesem Schalter als PDF ausdrucken. Die Druckeinstellungen der Auslastungs-Diagramm sind separat beschrieben.
Durch editieren des Wertes Y-Achse max. Std. kann man die Skalierung der Y-Achse beeinflussen